As a Frontend Developer, it's crucial to not only create visually stunning websites but also optimize them for better performance. With the help of AI and tooling, the job may seem easy, but the responsibilities are immense. In this article, we'll explore how to use Chrome Dev-tools as a Frontend Developer and enhance your website development skills!!
But what happens when things don't work the way they should? That's where Chrome DevTools comes in! DevTools is a set of powerful tools built right into the Google Chrome browser that can help you debug, test, and optimize your web applications. In this guide, we'll walk you through some of the ways you can use DevTools to make your life as a front-end developer easier. So, whether you're just starting or you're a seasoned pro, let's dive in and explore what DevTools has to offer!
What is Chrome DevTools?
Chrome DevTools is a suite of super cool tools built directly into the Google Chrome browser that can help you conquer any coding challenge. With features like a DOM inspector, network analysis tools, performance profiling, a console for logging messages and errors, and a JavaScript debugger, you'll feel like you have all the gadgets in your utility belt.
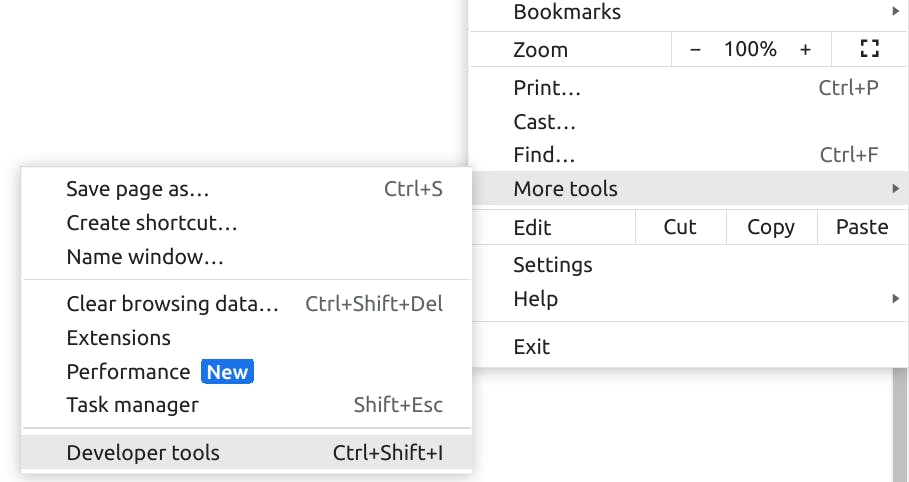
And the best part? Chrome DevTools is super easy to access! Just click on those three vertical dots in the top right corner of your browser, select "More tools," and then click "Developer tools" or hit "F12." Voila! You're ready to start your coding crusade.

So, what are you waiting for? Strap on your web development cape and give Chrome DevTools a try. It's time to save the day and create some amazing web applications!
What is the need to use dev tools tho?
Devtool is like your trusty sidekick, always ready to help you out! But why do you need them as a developer? Let's see some interesting points :
Debugging: With DevTools, you can quickly find and fix errors in your HTML, CSS, and JavaScript code. It's like having a superhero's x-ray vision, allowing you
to see through the layers of your code and pinpoint exactly where the problem lies.
Testing: DevTools makes testing your website a breeze. You can simulate different devices, test network speeds, and even automate tests to make sure everything is working smoothly. It's like having a team of testers working around the clock, but without the coffee breaks.
Optimization: Want your website to load faster? DevTools can help with that. It provides a whole range of tools to optimize your website's performance, like identifying and eliminating unnecessary code and monitoring network traffic.
Design: DevTools lets you play around with the HTML and CSS code of your website in real time, so you can experiment with different designs and see how they look before you make any permanent changes. It's like being a web design wizard!

Features of Chrome DevTools
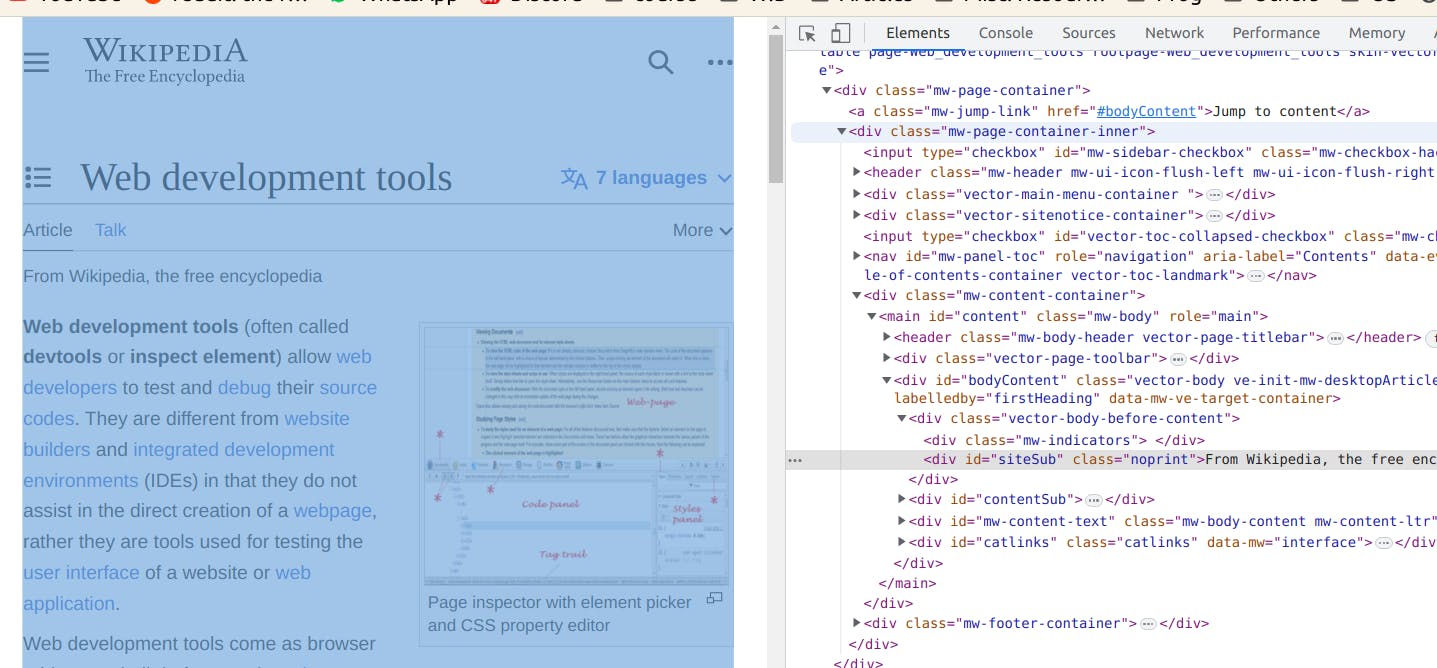
Inspect and Edit HTML and CSS: Have you ever wanted to see what's going on behind the scenes of a web page? With DevTools, you can easily inspect and edit the HTML and CSS of a web page in real time. This is especially useful for debugging layout issues or experimenting with different design ideas. Plus, it's pretty cool to see how other websites are put together!

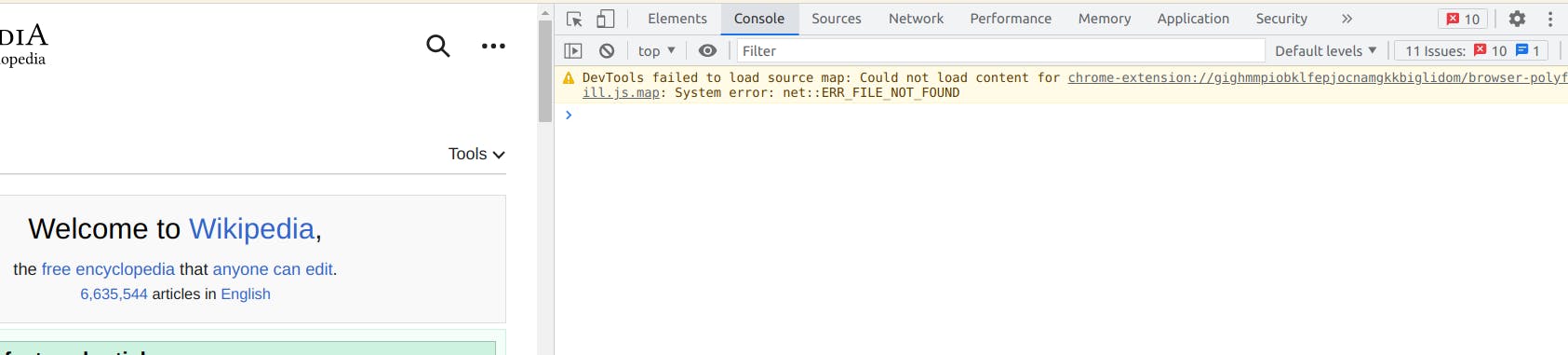
Console: The console is where you can log messages, errors, and execute JavaScript commands. This is like your trusty sidekick, always there to help you debug your code and try out new ideas. It's also a great way to impress your friends with your JavaScript skills!

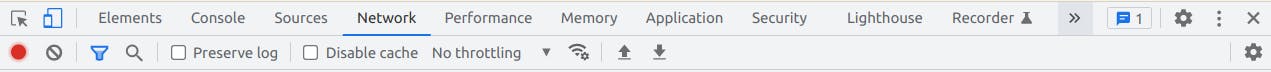
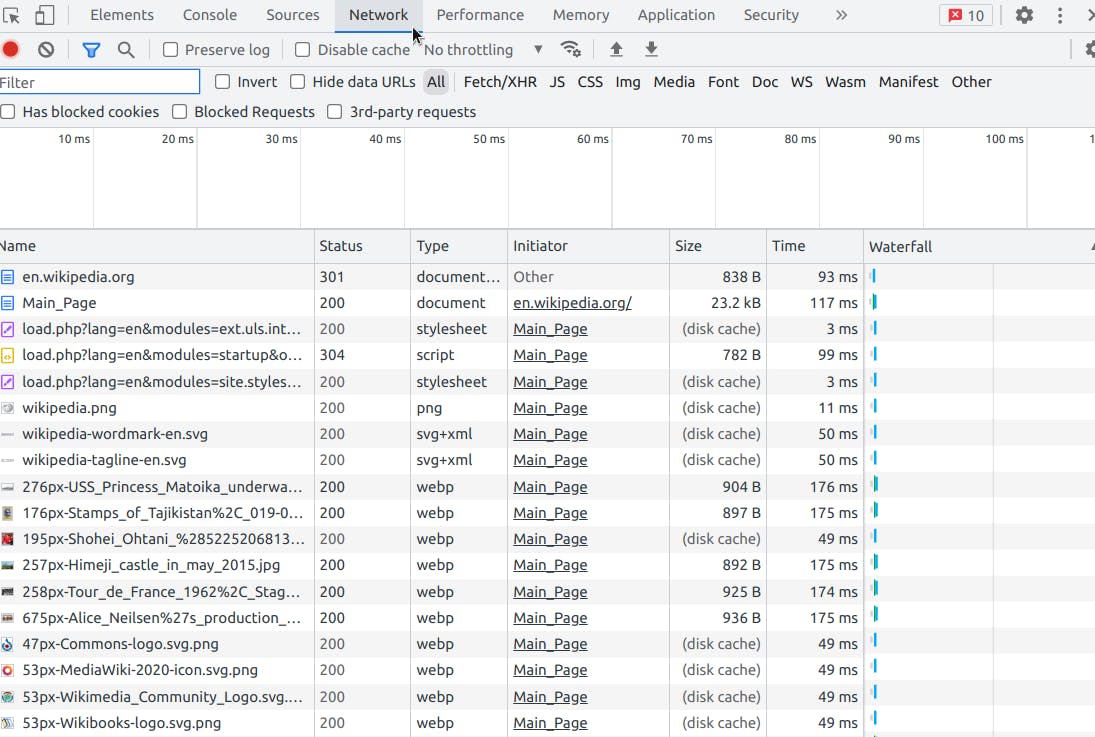
Network: The Network panel shows all the network requests made by a web page, including the time it takes for each request to complete. This is useful for optimizing the performance of your website. You can see which requests are taking the longest to complete and identify any potential bottlenecks. It's like being a detective, solving the case of the slow website!

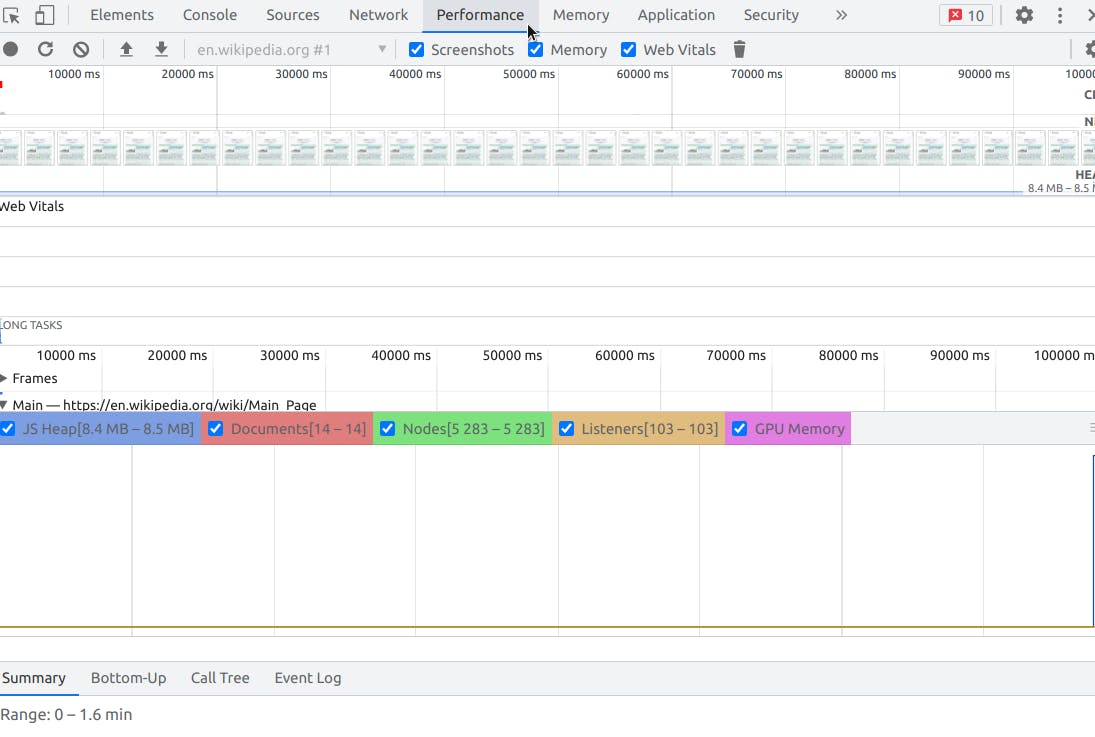
Performance: The Performance panel allows you to analyze the performance of a web page, including load times, CPU usage, and memory usage. This is like having a personal trainer for your website, helping you to optimize its performance and make it faster and more efficient.

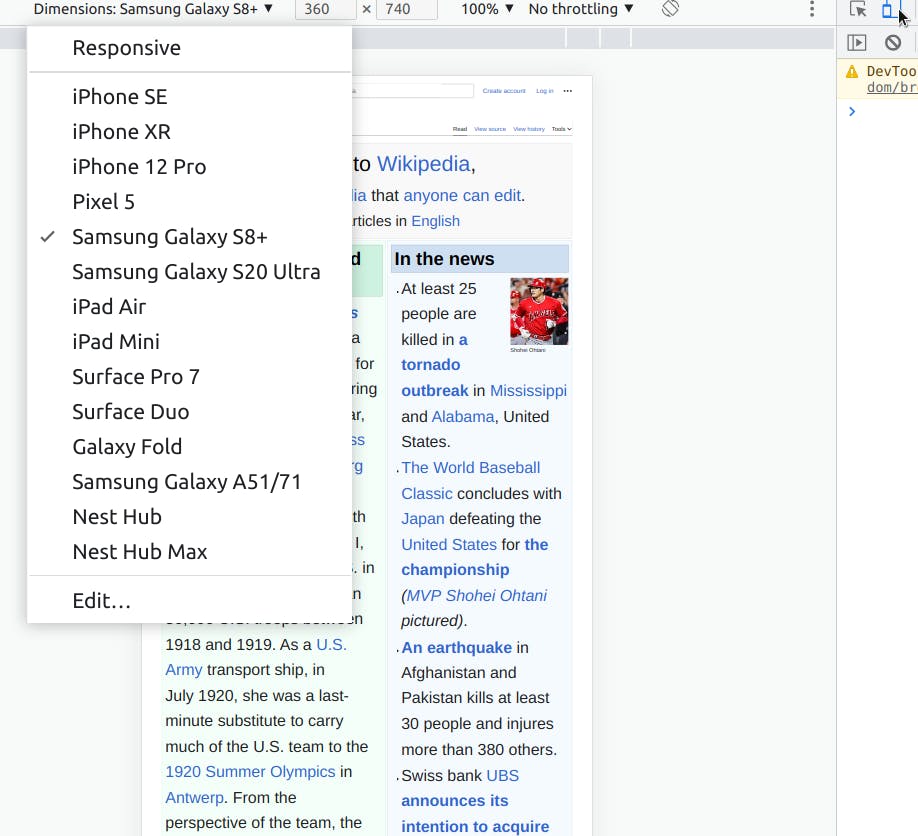
Mobile Device Emulation: With DevTools, you can simulate different mobile devices and screen sizes, so you can test your website's responsiveness. It's like having a whole bunch of devices at your disposal, without having to buy them all yourself. Plus, it's fun to see how your website looks on different devices!

JavaScript Debugging: The JavaScript debugger in DevTools allows you to step through your code, set breakpoints, and inspect variables. This is like having a superhero's powers, allowing you to pinpoint exactly where the problem is in your code and fix it quickly.
In summary, Chrome DevTools is like a swiss army knife for web developers. With features like inspecting and editing HTML and CSS, logging messages and errors, analyzing network requests and performance, emulating mobile devices, and debugging JavaScript, DevTools is an essential tool in any web developer's toolbox.
What is Chrome Lighthouse and How to use it?
Lighthouse is like a personal trainer for your website, helping you to improve its performance, accessibility, and overall quality. Let's explore some of the key features of Lighthouse and how to use them:
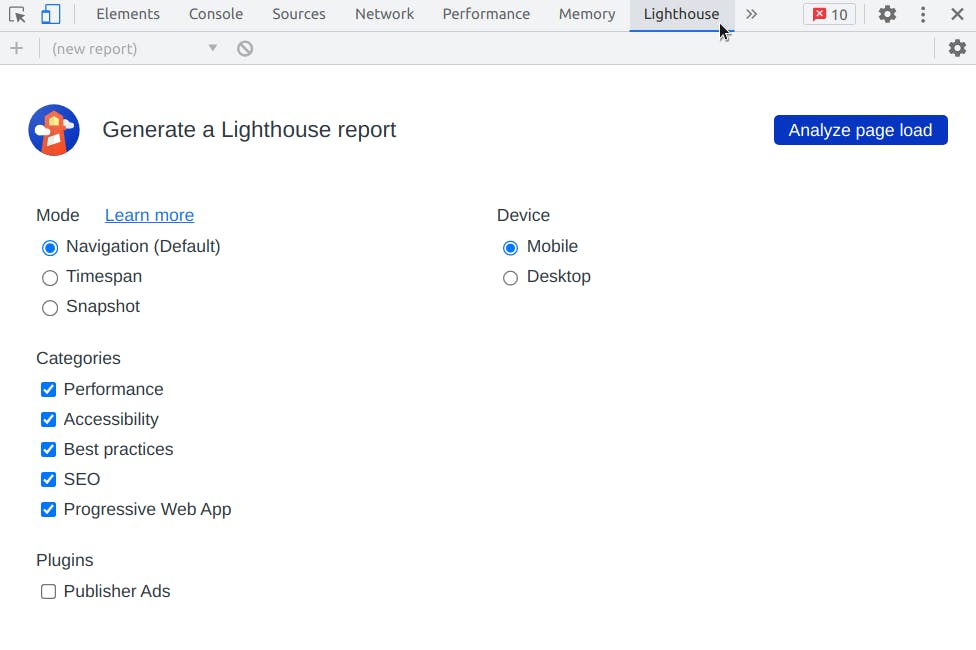
Audits: Imagine you're a detective, trying to find clues about how to improve your website. Lighthouse performs a series of audits on your website, looking for issues related to performance, accessibility, SEO, and more. The audits provide a score for each category and suggestions on how to improve it. You can run the audits on any web page by opening Chrome DevTools and clicking on the Lighthouse icon.

Report: Once Lighthouse has completed the audits, it generates a report with a detailed analysis of your website's performance. The report shows a breakdown of the scores for each category, along with a list of issues and suggestions on how to fix them. It's like having a doctor's report on your website, showing you where you need to improve to be healthier.

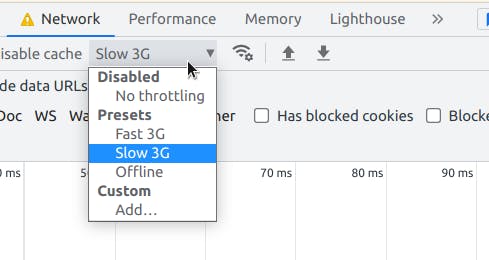
Simulation: Have you ever wanted to see how your website performs under different network conditions, such as 3G or 4G speeds? Lighthouse allows you to simulate different network conditions to test your website's performance. This is especially useful for testing the performance of mobile websites. It's like being a time traveler, seeing how your website will perform in the future!

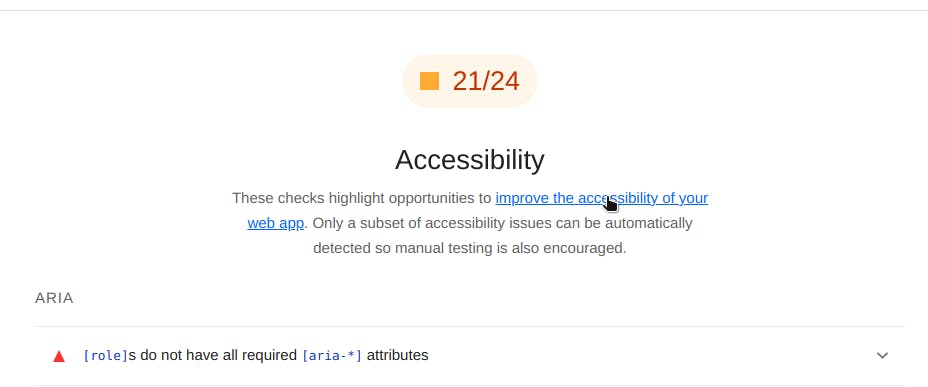
Accessibility: As a superhero, you want to make sure that your website is accessible to everyone, including people with disabilities. Lighthouse has a specific category for accessibility, which checks for issues related to color contrast, keyboard accessibility, and more. It's like having a friend who reminds you to be kind to everyone!

Best Practices: As a web developer, you want to make sure that your website follows the best practices for web development. Lighthouse's Best Practices category checks for issues related to web development best practices, such as using modern web technologies and optimizing images. It's like having a coach who helps you to become a better player!
In Conclusion!
As a front-end developer, your goal is to create websites that are not only visually stunning but also functional and user-friendly. And that's where Chrome DevTools come in - it's the ultimate tool for making your web development workflow more efficient and effective.
With DevTools, you can inspect and edit your code, analyze the performance of your website, and simulate various device sizes and network conditions. You can also test your website's accessibility, debug JavaScript code, and experiment with new CSS styles.
Using DevTools is like having a superpower - it gives you the ability to make your website lightning-fast, highly accessible, and optimized for all users. And the best part? DevTools is designed to be intuitive and easy to use, so you can spend less time debugging and more time creating.
So what are you waiting for? Go ahead and dive into DevTools and unleash your full potential as a web developer!
Do comment down and tell me if you found this helpful, thanks to #WeMakeDevs for suggesting this interesting topic to write on!
