Mini JavaScript Projects - Rotating Navigation
Today, we will be seeing how to make a rotating navigation bar from Brad Traversy projects
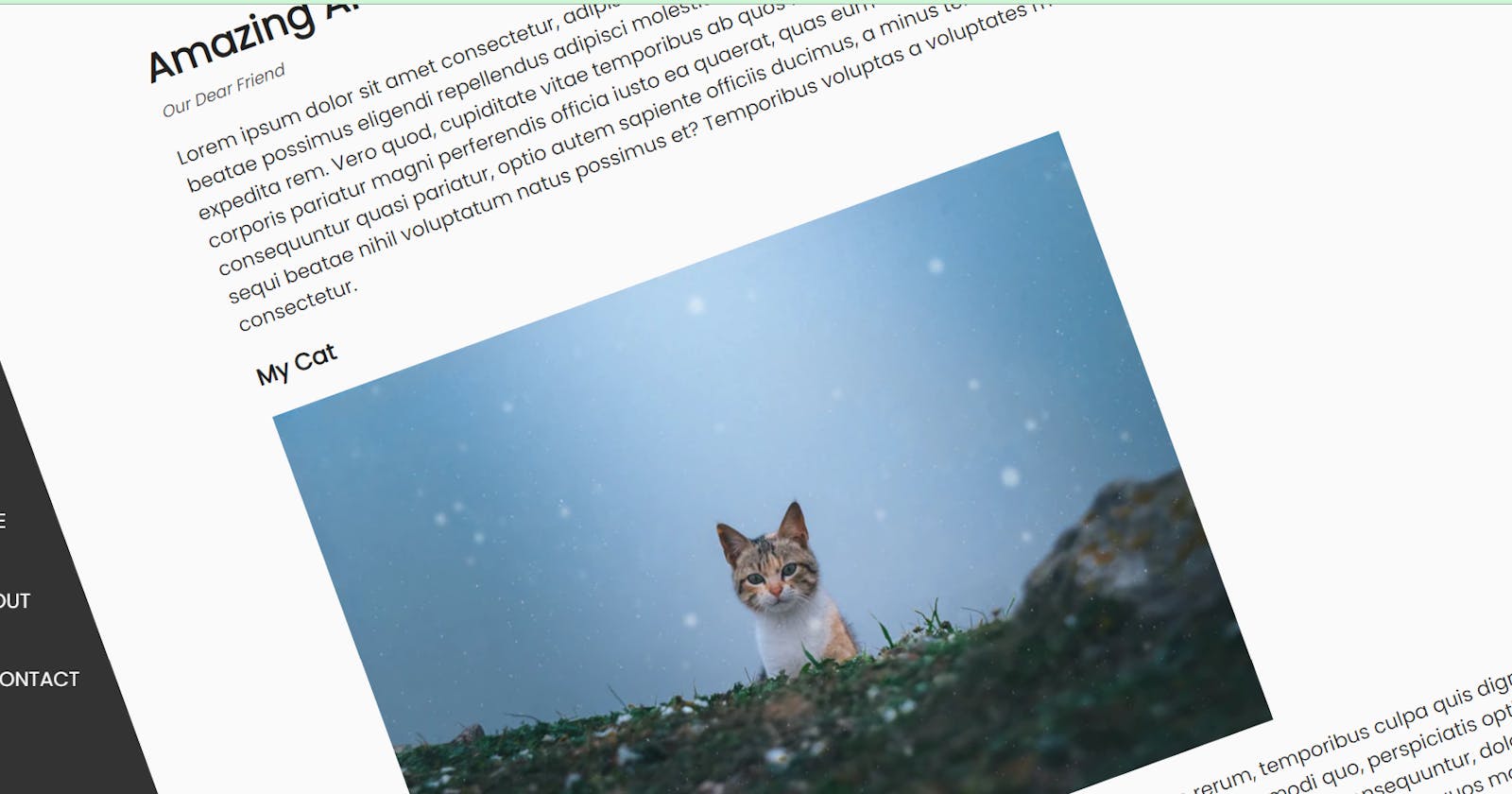
I have been trying out projects from this repo in order to practice JavaScript. The point of this project is to learn positioning and practice animation. So, this one is for the rotation navigation bar that looks like this after being made :

So, let's get started!
Basic HTML Boilerplate
Implement the basic HTML boilerplate and connect CSS and JS file. Use the fontawesome CDN as we will need the icons later. Make a container that holds the circle container, dummy content with image and the buttons

Then, make a
tag and add 3 unordered list items with icons from Font Awesome.Let's move on to the CSS part
Import the font of your choice and implement it in the body of the project.
Make default - box-sizing : border-box ;.
The logic behind the container is that it will rotate over whenever a specific class of show-nav
which we can rotate with the transform : rotate(-20deg); property.
But we need it to rotate from the left side, so we need to change the transform-origin property.
Read more about it on the MDN Docs
We now make the circle on the top left corner giving it border-radius : 50% while keeping the top and left to -100px in order to show the half circle.
Make sure to keep the circle container's position relative so that the buttons can be positioned as absolute and add the transition property. Now position the buttons and make them look good on the circle.
Keep the content to the max-width of 1000px and give a margin of 50px on top and bottom and auto on left and right so that it has a 1000px width max, always.
So, let's work on the navigation!
Keep the nav's position fixed and the z-index really high. Make the list items uppercase for the aesthetic and add a transition property on them. Initially, the navbar will be hidden so translate the X axis to a negative of 100%
Now, when the show-nav class is added, we need to translateX back to 0.
Moving on to the JavaScript
We need to listen to the 'click' event in order to add the show-nav class, so let's define some variables that getElements from the document and listen to the Event.

Voila! Your rotating navigation bar is ready! Leave your comments down below, let me know what you think!